11 GUI Fehler die man vermeiden sollte
Dienstag, 17. Mai 2016
Die Bedienoberfläche von Anwendungen und Webseiten ist einschwieriges Thema. Regelmäßig bekommen sich Grafiker und Programmierer darüber in die Haare. Schön soll es aussehen aber funktional sein. Ein paar Beispiele wie man es nicht machen sollte.
- Standard mouseover-Einstellung für Bilder bei Wordpress Sobald man mit der Maus über ein Bild kommt wird dieses aufgehellt. Gerade bei kontrastarmen Bildern versucht der Benutzer dann die Maus wieder an andere Stelle zu bewegen um das Bild wieder klar zu sehen.
- Standard Selbstverlinkung für Bilder bei Wordpress Wenn Bilder mit sich selbst Verlinkt sind, dann nur mit separater Ebene (kein Seitenwechsel) und nur wenn der Betrachter einen Vorteil davon hat (also das Bild auch wirklich größer ist).
- Bildergalerien mit mouseover Gerade bei wenig Zwischenraum lenkt das bei Scrollen ständigige Wechseln der Bilder durch die Mausposition vom Betrachten der Bilder ab. Negativ-Beispiel sind u.a. die Info-Ebenen zu jedem Film-/Serientitel bei Amazon Prime die nebenstehende Cover dann verdecken.

- Ausklappmenüs mit mouseover statt Klick Grundsätzlich sollten Menüs nicht beim Drüberfahren mit der Maus automatisch ausklappen. Oftmals erscheint das Menü noch nicht weil die Seite noch läd und der Klick führt einen zu einem erneuten Laden einer weiteren Seite.

- Newsletter-Dialoge auf der Startseite Kaum etwas ist lästiger als ein Dialog der zur Anmeldung zum Newsletteranmelden auffordert noch bevor man die Seite überhaupt wirklich angesehen hat.

- Slide-Banner In etlichen GUI-Test hat sich inzwischen bestätigt, das automatisches Wechseln von Bannern als unangenehm oder zumindest unruhig empfunden wird. Meist sind dazu die Zeiten zwischen den Bildwechseln noch viel zu kurz. Alles was der Besucher daneben aufmerksam betrachten möchte wird dadurch gestört. Praktisch kein größerer Versandanbieter nutzt diese Technik mehr. Alternative: Nur ein Zufallsbanner je Aufruf.
- Trends sind nach kurzer Zeit ermüdend. Eine Startseite mit einem Großbild, einem Menü oben und einem button "Mehr Infos" in der Mitte ist nicht hip sondern inzwischen einfach nur noch einfallslos.
- Ungefragt Medien starten Filme oder Audio automatisch starten ist nur einer Art Seiten erlaubt: Video- und Musik-Portalen. Alle anderen Seiten sollten dem Nutzer selbst den Start überlassen.
- Ungestaltete 404 Seiten Fehlerseiten sollten gestaltet sein. Das muss nicht mehr als minimalistisch sein, sollte den Besucher aber schnell zur Startseite zurückführen oder zusätzlich eine Suche anbieten.
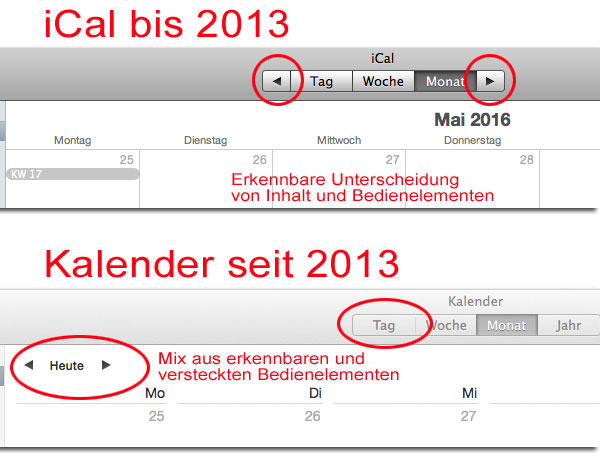
- Bedienelemente nicht als solche erkennbar Knöpfe, Auswahlselektoren oder Links sollten sich vom eigentlichen Inhalt abheben um als interaktives Element erkannt zu werden. Bestes Negativ-Beispiel ist Apples iCal - jetzt Kalender. Hier sind die Bedienelemente auf Kosten der Nutzerfreundlichkeit einem "flat"-Design zum Opfer gefallen. Gleiches gilt für Webseiten.

- Hintergrundbilder mit Farben der Schrift Bei der Auswahl von Hintergrundbildern die für Flächen mit Text dienen sollen , sollte man unbedingt darauf achten, dass sich die Farben beider Elemente nicht annähern.

Die ein oder andere GUI-Sünde mag man noch verzeihen, manches (z.B. die Newsletter Popups) können aber schon das negative Erlebnis einer Seite so stark beeinflussen, dass man diese seltener oder nicht mehr aufruft.